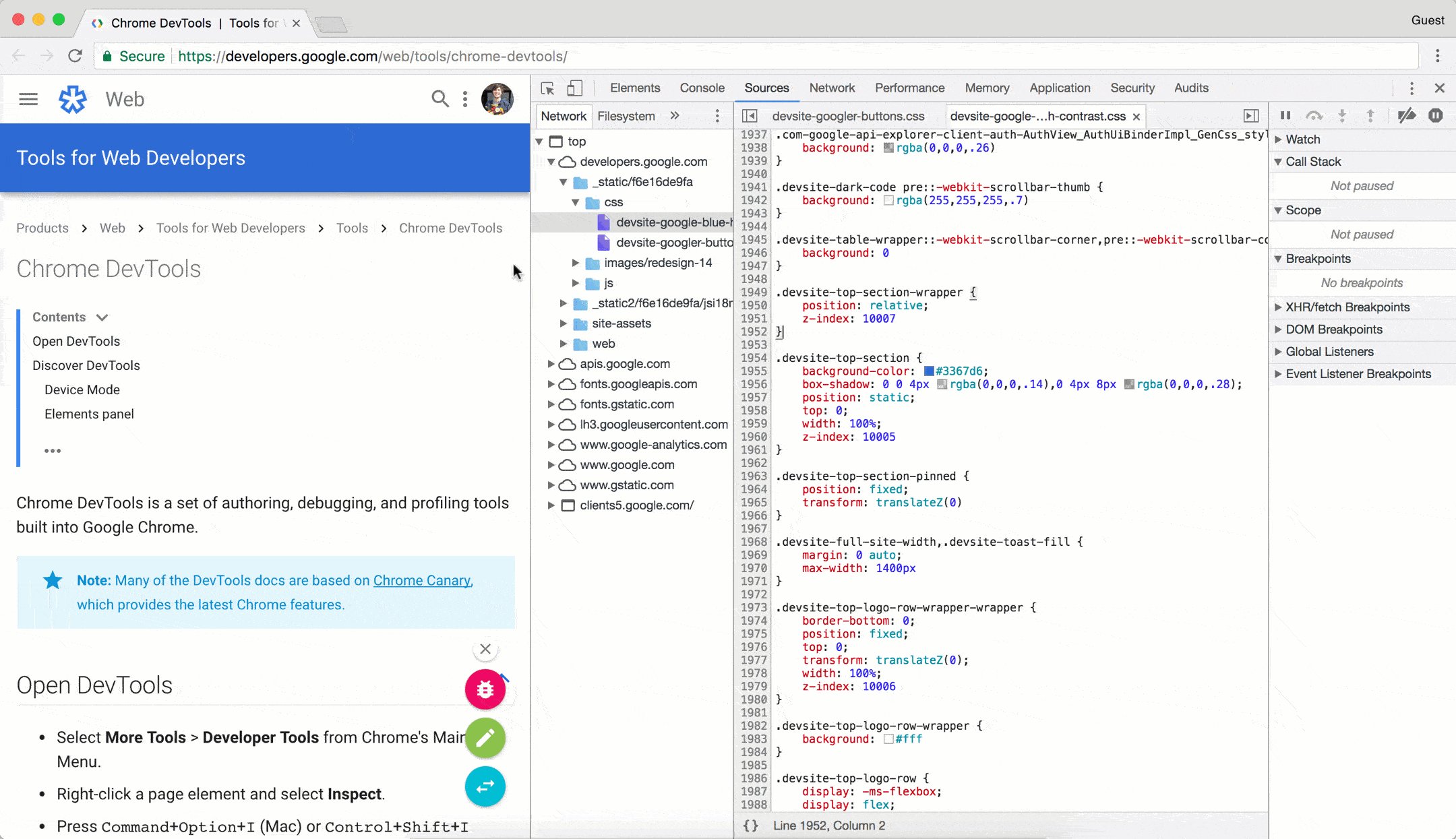
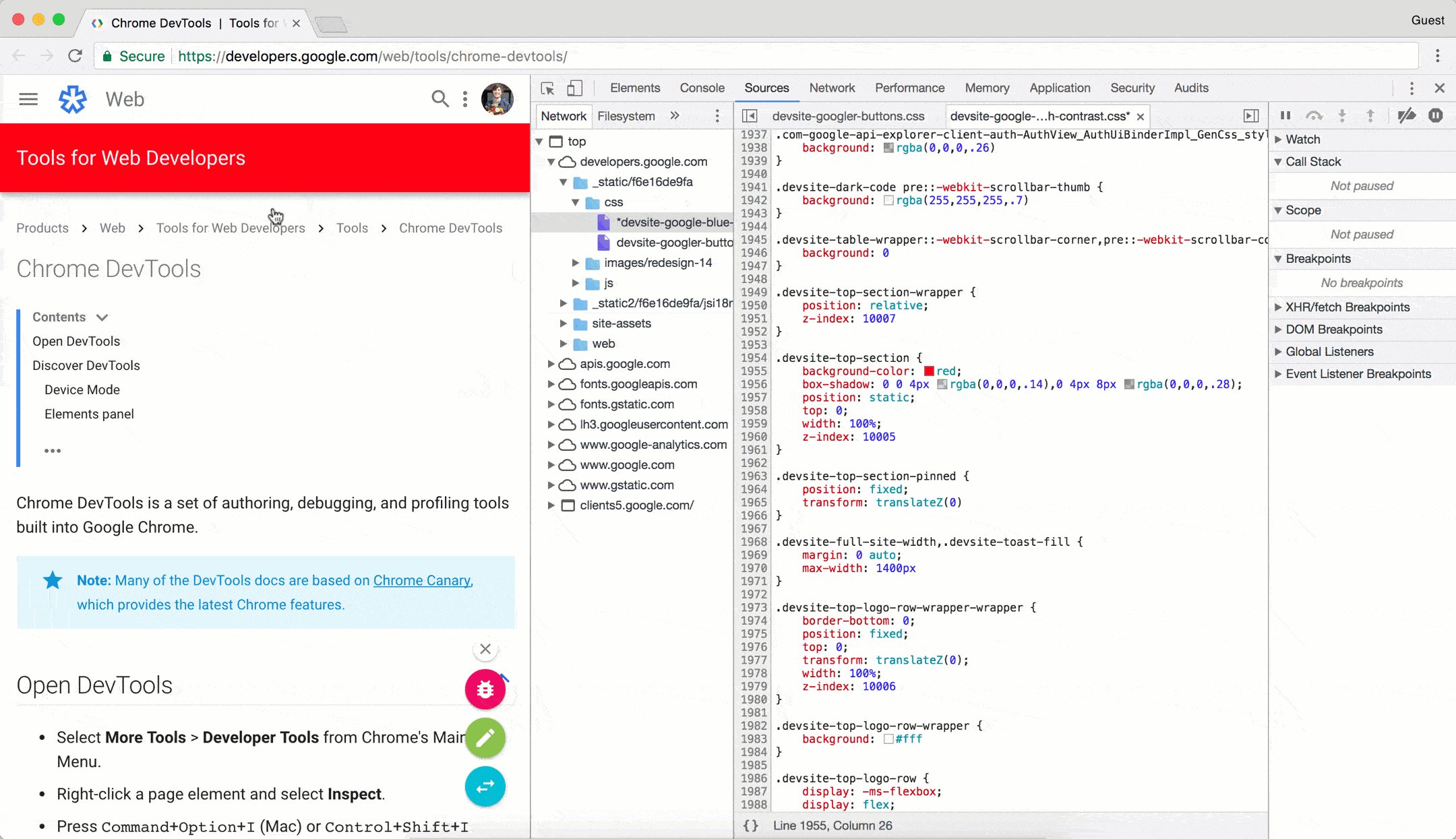
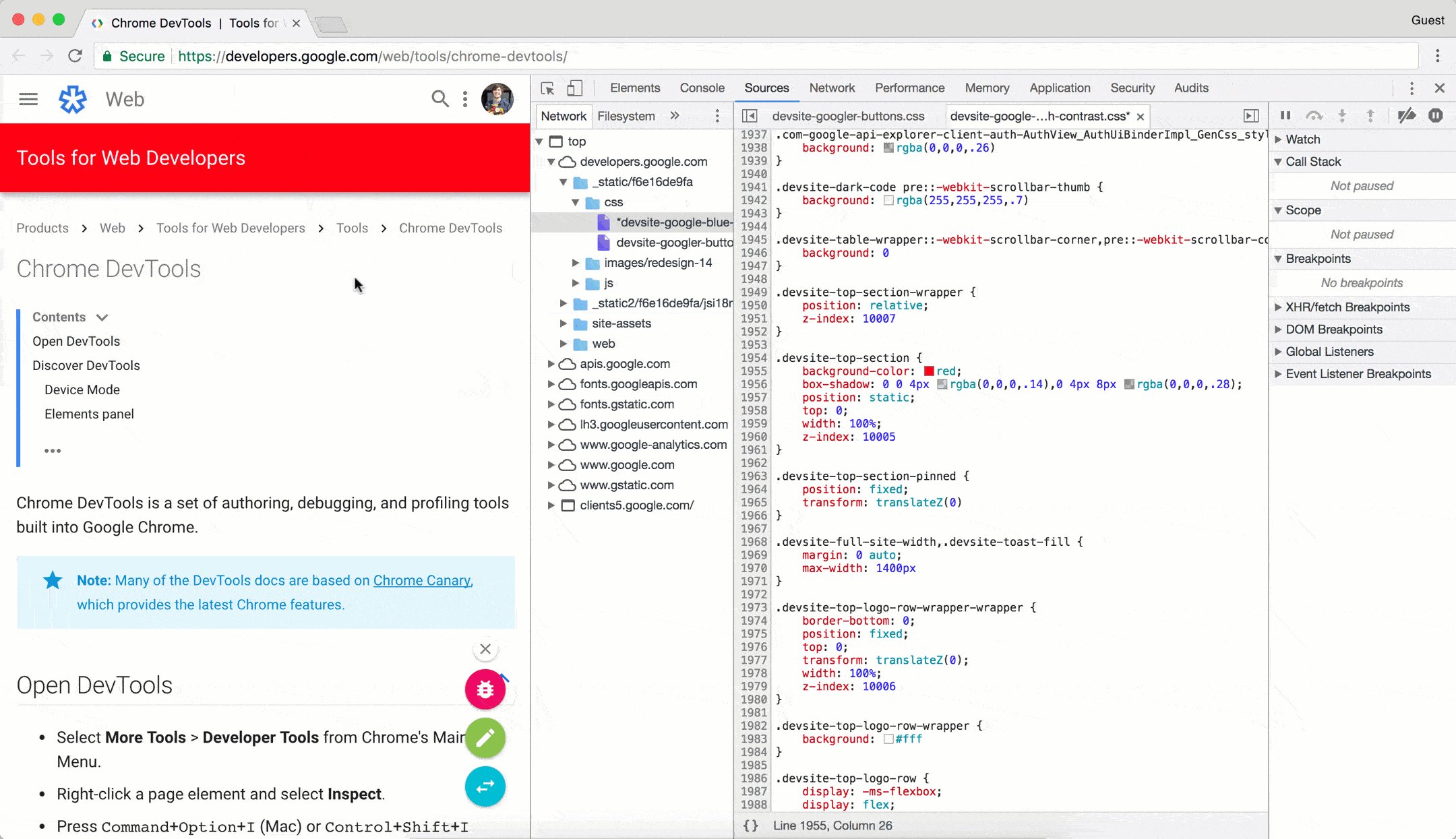
Do you know you can manipulate the Google Chrome homepage by removing the google text as in the image below?


Well, that’s what I learned. I got introduced to developer tools. The developer tools feature is used to inspect your code, most times you use it to see why your code is not working. You can use the console to test your JavaScript code before actually implementing it in your code editor. More on JavaScript later but you get my point. Here is how to access it;
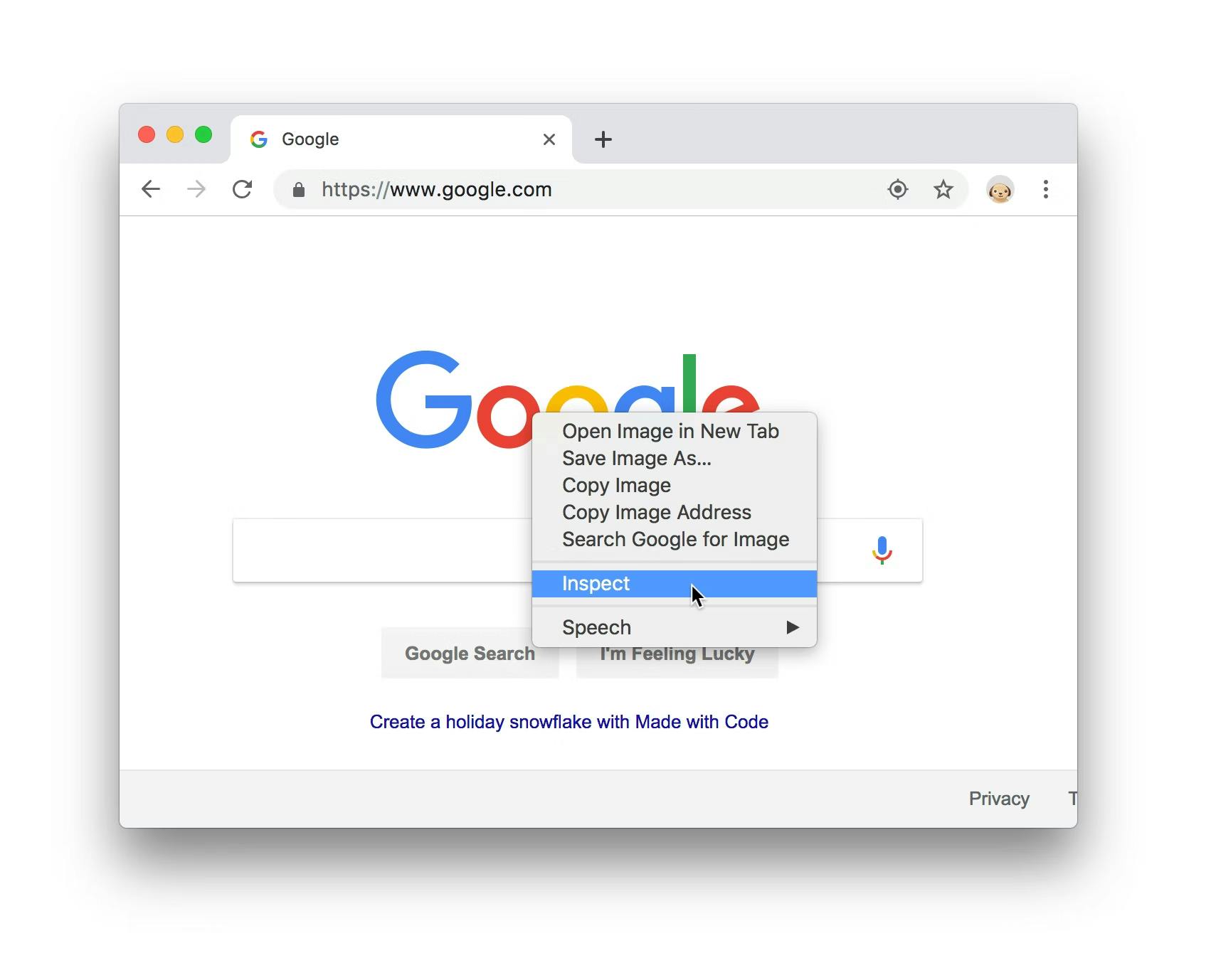
Step 1: Go to your browser and right-click, you will see options.
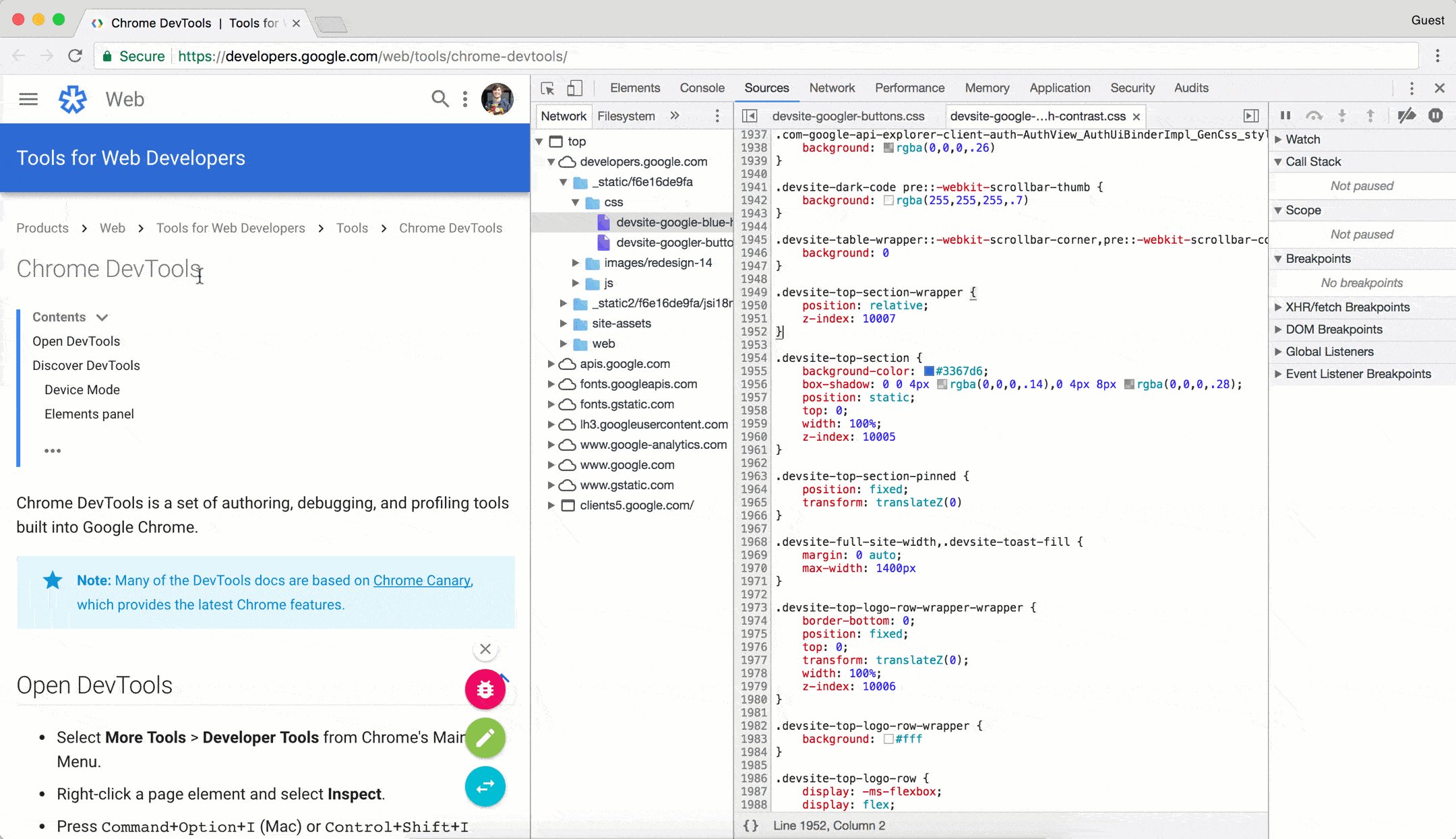
Step 2: Click on inspect. That will take you to the developer tools. You can see the markup and styles of your codes. Also, you can see a bar called console. That’s where you can test your JavaScript code and see what is wrong with your codes if you have bugs. Trust me, you will encounter bugs but it shouldn’t discourage you. It’s part of the journey, my friend.


Note: Whatever texts, elements, buttons, or styles you are changing in the developer tools do not save. Once you refresh, everything returns to its normal self.
Don’t worry I will tell you why;
If you read my article, about how the internet works. You will notice that website files (HTML, CSS, and JavaScript) are hosted somewhere which we call a server. So the text you are changing is just on your local computer. When you refresh the browser, your ISP still goes to communicate with the server to get back the files hosted. This is how everything works. Now, let’s continue with more nuggets.
Principles of Indentation
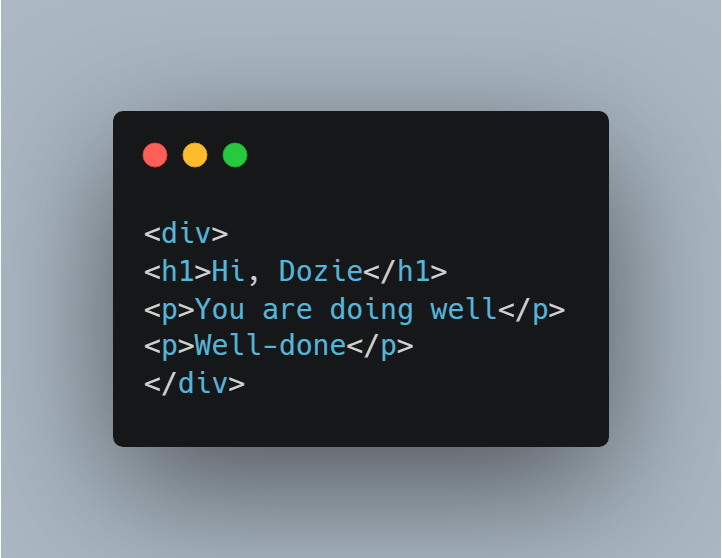
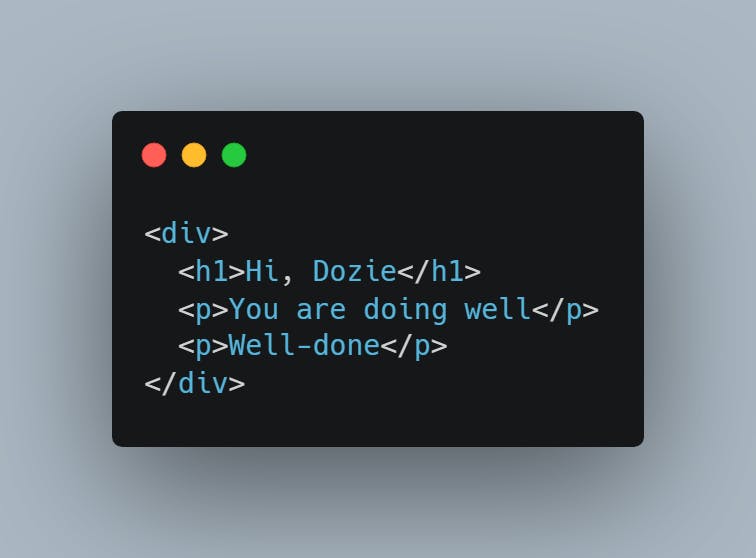
Indenting your code is a way of making your code clean and easier to read. This is a way of separating a parent tag from a children's tag. Don’t worry, I will explain. Let’s look at the example below;


From the second diagram, you will notice that the div serves as the parent to the other tags. (h1, p, button). This is a way to make your code clean and easier to read. The parent tag should wrap the children's tag as shown in the second diagram.
One last thing!
Do you know you can know how popular websites you admire look from 1998? Yes, you can. Here is the archive. Just search for your favorite websites like yahoo, amazon, etc.
As a way of practicing all I have learned from HTML, I built a small project. You can view it here. This is the github repo. Your feedback will be honored.
Conclusion HTML is pretty easy to learn. I haven’t seen any web developer complain about HTML bugs. LoL, You just need to know your tags, structures, and semantic elements. I also advise you to check the docs if you don’t know a particular tag you want to use. Pheew! That’s a lot. I am sure you learned something. Stay glued till we meet again friend.
PEACE
